FEB 2025 UPDATE
The latest version revamps everything with cutting-edge Figma features, making it even more powerful and efficient:
- Auto Layout – Effortless resizing and perfect spacing
- Fully Responsive – Adapts to any screen size
- Variables – Faster, smarter design updates
- 10,000+ Combinations – Endless flexibility for any store
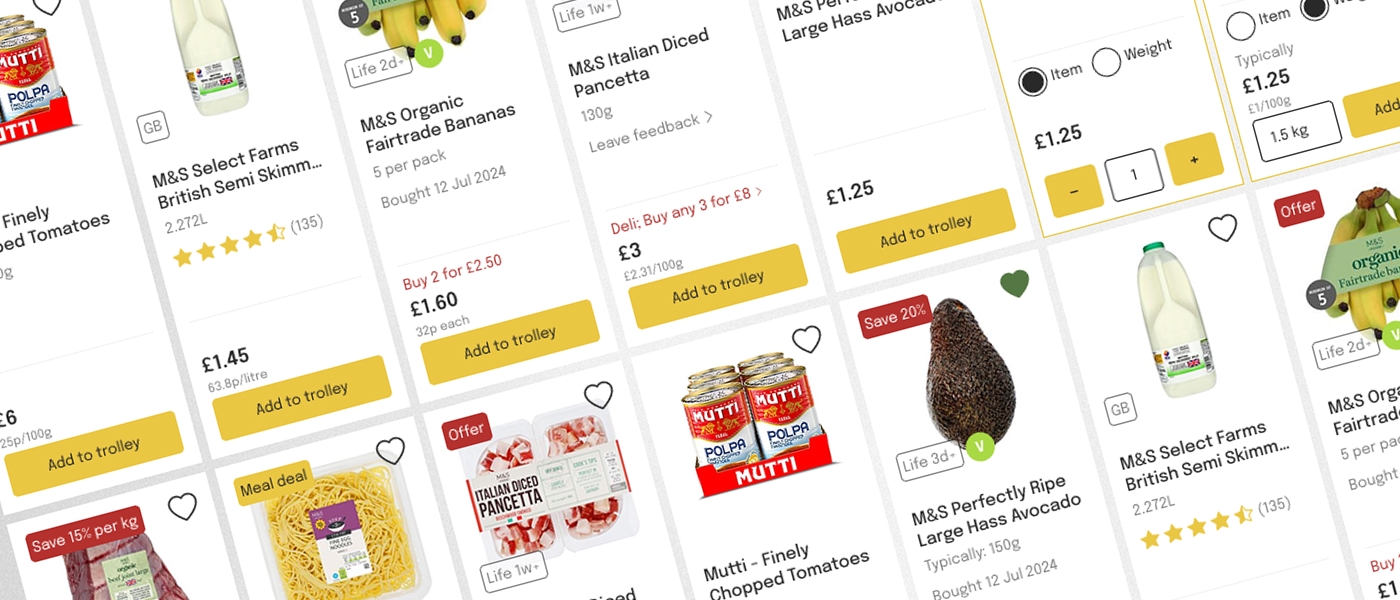
The Ultimate Grocery Product Card Template
What makes a high-converting food store product card? The right mix of clarity, usability, and conversion-driven design.
This versatile, fully customizable template gives you all the key components you need, no matter the complexity of your store:
- Product Image – Optimized dimensions & ratios
- Tags – New, discounts, country of origin, shelf life, etc.
- Wishlist & Bookmark – Boost customer engagement
- Action Buttons – Add to cart, weight-based pricing & more
- Dynamic Pricing – Show now/was prices clearly
- Reviews & Purchase History – Build trust with social proof
- Icons Set – Industry-standard visual cues
Built for Large & Small Stores Alike
Designed for large online retailers but flexible enough for boutique stores. Easily remove elements for a streamlined look or add complexity to match enterprise-level needs.
Coming Soon:
- Quick Shop State – Even faster product selection
- Image Scroll – Seamless browsing experience
What else would you add to the perfect product card? Drop your ideas below!

0 Comments